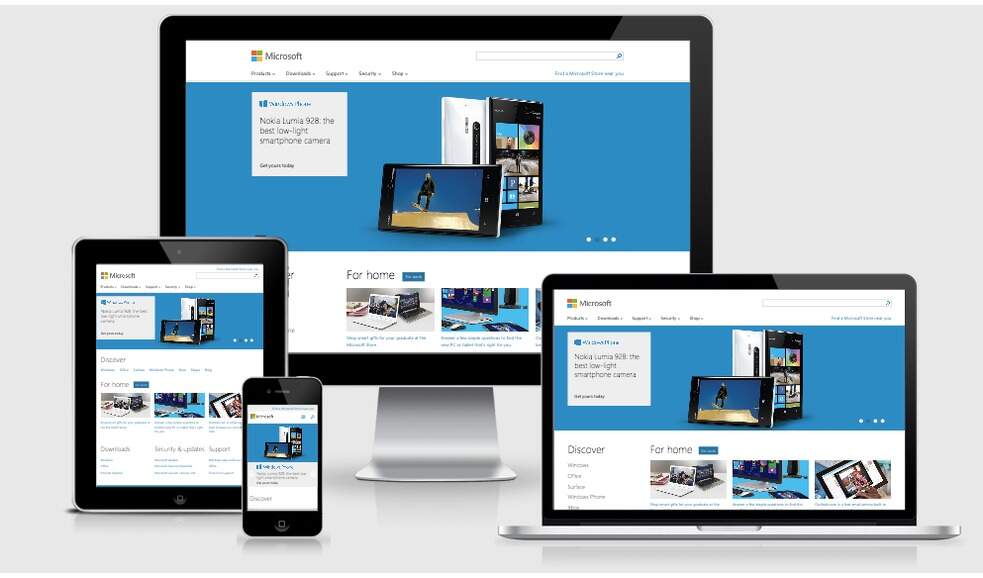
Celulares, tablets, netbooks, notebooks, videogames, televisões, óculos e até geladeiras. O acesso à Internet nunca partiu de tantos dispositivos diferentes e eles nunca foram tão acessíveis quanto hoje, mas… Como construir um site que contemple todas as plataformas, sem perder navegabilidade? Se antes a resposta era construir uma versão para cada tipo de dispositivo e suas dimensões de tela, atualmente os webdesigners vêm apostando em uma solução muito mais eficiente: o design responsivo.
Um site com design responsivo adapta-se a qualquer dispositivo e busca manter as informações que são relevantes para ao usuário na mesma tela, com dimensões de imagens, textos e botões reajustados e reorganizados. No mobile, por exemplo, espera-se que, a partir da adoção desta técnica de design, não haja a necessidade do internauta deslizar pelos lados da tela ou aplicar zoom para encontrar as informações e os acessos que procura.
Ou seja, o design responsivo busca oferecer uma interface inteligente, que ofereça ao usuário a melhor experiência de acessibilidade possível, independentemente da plataforma de acesso.
E-commerce, mobile e a solução responsiva
O acesso a partir de dispositivos móveis é muito mais do que uma opção: é uma tendência. A demanda por mobiles já é maior do que a por computadores. Acompanhando esta curva, o consumidor realiza cada vez mais compras online através de smartphones e tablets.
Analisado tal panorama, pode-se concluir que desenvolver um site de e-commerce com foco exclusivo em desktop é um desperdício de clientes. Potenciais compradores terão dificuldades para encontrar os produtos que procuram e poderão não visualizar ofertas relacionadas; menos propagandas acessadas através de mobile serão convertidas em compras; localizar seu endereço físico ou entrar em contato com a sua loja poderá não ser tão fácil. Até o botão para finalizar uma compra pode acabar escondido ou difícil de achar! Ou seja: você irá perder oportunidades de venda.
Como alternativa, muitos desenvolvedores optam por criar um site específico para cada tipo de dispositivo móvel. Mas já pensou o trabalho e os custos para desenvolver tantas soluções? Aliás, o Google muitas vezes tem dificuldades para entender que várias versões são de um único site. Nessas situações, ele acaba encarando as versões como conteúdo duplicado, além de prejudicar o aproveitamento de backlinks. Isso prejudicaria substancialmente seu posicionamento na busca orgânica.
O design responsivo aprimora a experiência do usuário e é uma alternativa muito eficiente para todas as questões citadas. Mas parece que a maioria das lojas virtuais brasileiras ainda não descobriram isso. Por isso, saia na frente e venda mais!
Dicas para melhor uso do design responsivo
-
Cuidado ao enxugar e reorganizar o conteúdo para resoluções menores: mantenha sempre na tela as informações relevantes para compra e opções destacadas para o usuário entrar em contato;
-
Foque em eficiência e desempenho. Sites responsivos muito pesados podem resultar em carregamento lento e, consequentemente, em desistências;
-
Realize testes antes de todas as mudanças;
-
Analise o comportamento do usuário no site;
-
Ouça e responda seus clientes;
-
Aprimore-se sempre!
Lembre-se: seu site pode ser belo como uma obra de arte, mas não servirá de nada caso não atenda às necessidades do internauta. Mãos à obra e boas vendas!
Não se esqueça de inscrever em nosso blog. Toda semana temos vários posts com muitas dicas e novidades para fazer o seu negócio ir a mil! Siga a gente em nossas redes sociais também: Twitter, Facebook, Instagram eYouTube.