Os dispositivos mobile já representam a maior parte dos acessos à internet feitos no Brasil. Hoje, com a popularização das redes móveis de alta velocidade e dos smartphones, muitas pessoas estão abandonando o computador e realizando a maior parte da sua navegação em aparelhos móveis.
Isso pode incluir atividades simples, como a postagem de fotos em redes sociais, até a compra de novos itens ou o pagamento de contas de água e telefone. Diante disso, empresas com e-commerce devem voltar a sua atenção para a necessidade de criar páginas de vendas que se adaptem facilmente a aparelhos com telas pequenas.
Nesse sentido, dois formatos podem ser utilizados: construir um site mobile ou a criar um site responsivo. Se você quer conhecer a diferença entre os dois, continue a leitura do nosso post!
O que é um site mobile?
O site mobile é uma página feita com um layout todo voltado para aparelhos móveis. Em geral, ela é acessível por uma URL própria e se conecta aos sistemas web do negócio por meio das APIs disponíveis.
A página mobile de uma empresa pode ter ou não plugins. Em geral, empresas costumam criar o layout do site móvel antes de criar a versão desktop, pois isso tende a melhorar o layout final e a disposição dos itens.

Como o site responsivo é definido?
O site responsivo é aquele que se adapta automaticamente ao tamanho da tela do usuário. Isso é feito por meio de configurações específicas no CSS da página, eliminando a necessidade de utilizar uma URL separada para a versão mobile.
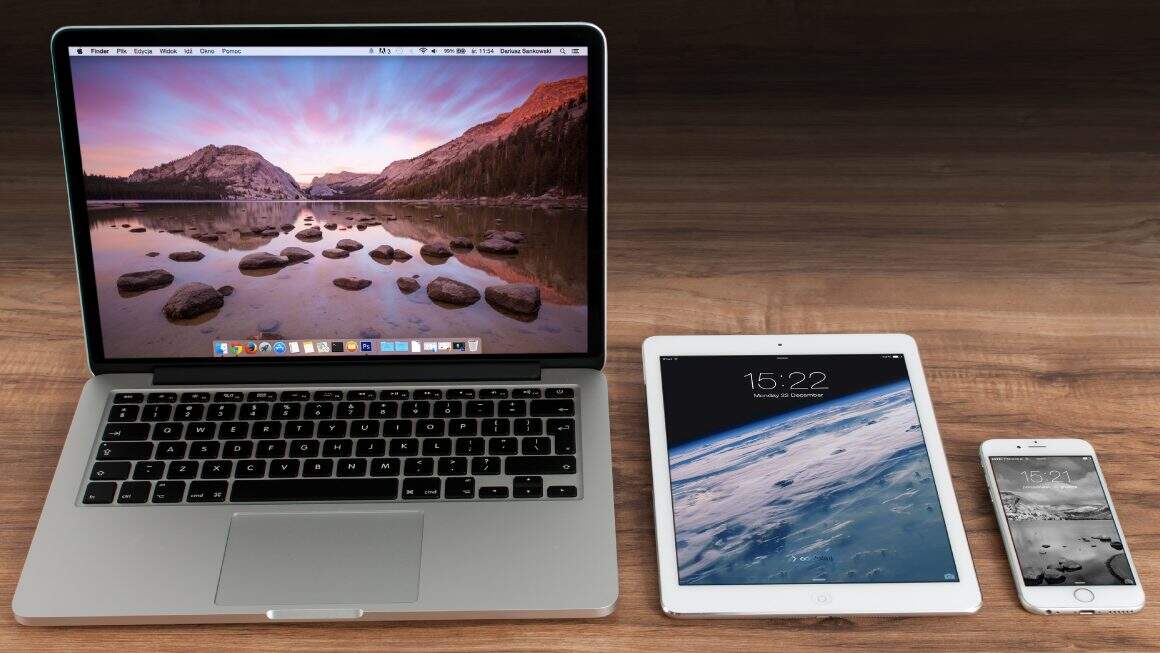
Um site responsivo pode exibir o seu layout reduzido tanto em aparelhos móveis como em computadores ou notebooks. Para isso, basta que o usuário reduza o tamanho da janela em que o conteúdo é exibido. Além disso, esse tipo de página é conhecida pelo grande uso de HTML5, o que maximiza a compatibilidade com inúmeros aparelhos.
Quais as vantagens de cada tipo de layout?
Tanto os sites mobile como os site responsivo são conhecidos pela sua importância em um cenário onde cada vez mais aparelhos móveis são utilizados como principal meio de acesso à web. Entretanto, a sua construção e a manutenção de ambos os tipos de página apresentam diferenças cruciais.
A página com um layout exclusivo para aparelhos mobile exige um processo de construção mais complexo. Ele demandará um domínio próprio para esse tipo de dispositivo, além de um design feito separadamente.
Já a página de um site responsivo, opção que ganhou força nos últimos anos, é mais fácil de ser gerenciada. Ela exige apenas algumas linhas adicionais no CSS do endereço, dando ao navegador a capacidade de modificar a exibição do conteúdo de acordo com o espaço disponível para a exibição dos itens.
Além disso, as páginas com layout responsivo apresentam um ranqueamento melhor quando comparadas com sites mobile. O Google, junto a outras ferramentas de pesquisa, passou a priorizar sites com essa característica, pois elas são mais leves e carregam com maior agilidade.

Em todos os casos, é essencial que o negócio possua uma página adaptada para dispositivos móveis, seja ela um site mobile ou site responsivo.
O número de acessos feito por meio desse tipo de ferramenta não para de crescer e deixar de ter sites prontos para essa realidade diminui a capacidade do empreendimento para realizar vendas, o que pode prejudicar sua competitividade no mercado.
Como é a sua experiência com site mobile ou site responsivo? Você enfrenta dificuldades para acessar conteúdos no seu smartphone? Conta pra gente!
Leia também:
- Inbound Marketing: 4 passos para começar a atrair clientes;
- Um passo a passo simples: como criar uma loja virtual;
- Crie banners para sua loja virtual online sem pagar nada.