A experiência do usuário, na internet, é uma pauta frequente entre os pesquisadores e empreendedores de marketing digital.
Até mesmo o Google já se deu conta dessa importância. A empresa deixou claro que os mecanismos de busca vão dar crédito aos sites que oferecem essa condição de navegação.
Ou seja, esse é o momento de entender mais sobre o design responsivo e a sua importância para um e-commerce.
Acompanhe o post e entenda como essa medida vai diminuir as taxas de abandono, melhorar a experiência de compra e alavancar os negócios em sua loja virtual. Confira!
Adote um design responsivo para e-commerce
Há alguns anos, logo quando a internet passou a ser a sensação do momento, os sites eram construídos para serem vistos na tela do computador.
O tempo passou e, hoje, contamos com diversos aparelhos para acessar as informações da web.
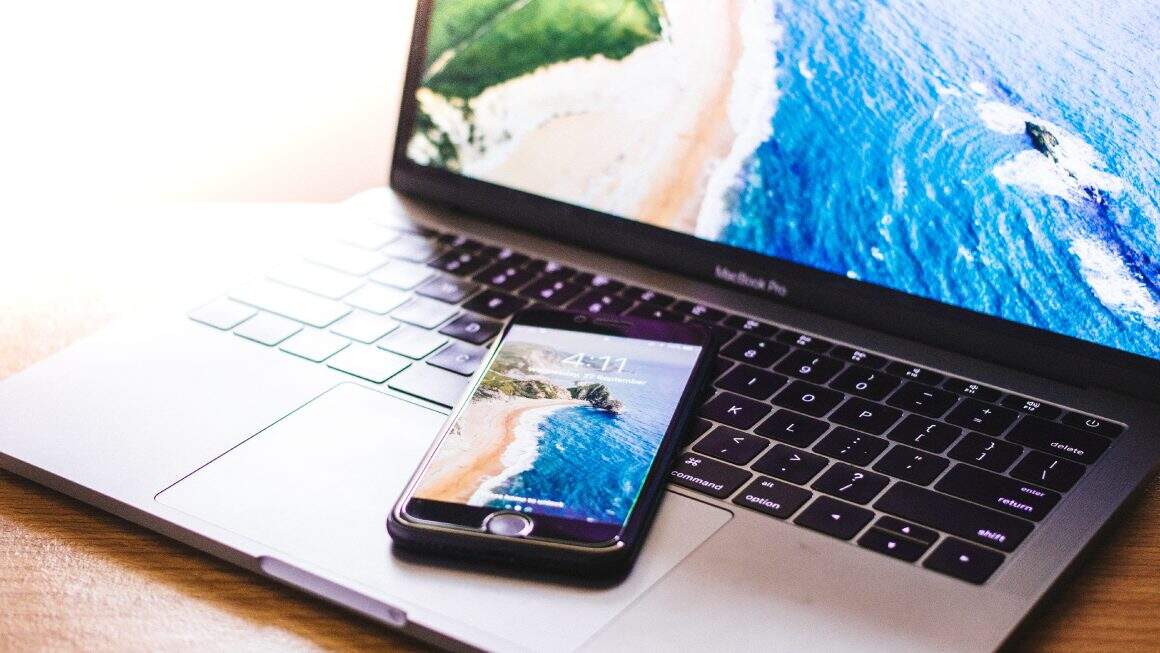
Como resultado, não existe mais aquela dependência de conectar-se em casa ou no trabalho, pois os dispositivos móveis, como smartphones, tablets e notebooks proporcionam essa flexibilidade.
O design responsivo entra exatamente aí, porque esse sistema é capaz de adaptar a página da sua loja virtual à tela desses aparelhos, sem a necessidade de utilizar uma URL diferente, o que gera uma melhor experiência com o usuário. Dessa forma, a navegação flui com mais tranquilidade e a identidade visual permanece intacta.
Resumidamente, o design responsivo é basicamente o layout da sua loja virtual ou site, adaptado para diferentes tipos, formatos e tamanhos de telas.

Design Responsivo vs Mobile
Como já foi dito anteriormente, o design responsivo é basicamente o seu layout adaptado e é exatamente essa a diferença do design responsivo para o mobile.
O mobile é um layout, geralmente feito do zero, especialmente desenvolvido para dispositivos móveis, ou seja, ele não é o layout do seu site adaptado, ele é um layout completamente novo.
O site mobile, em geral, pode ser acessado através de uma URL própria, comumente utilizado por: m.nomedasualoja.com.br. Repare que há um “m.” antes da URL padrão, mostrando que aquela loja utiliza uma plataforma mobile.
Mas não se preocupe, as URLs padrão são definidas para serem redirecionadas automaticamente para “m.” quando o navegador perceber que o usuário está acessando a sua loja através de um dispositivo móvel. Desta forma, o cliente não precisa ficar colocando o “m.” antes de inserir a URL.
Nós já criamos um post blog apenas mostrando as diferenças entre o design responsivo e o mobile e quais as vantagens de cada tipo de layout. Você pode conferir este post blog clicando nesta imagem abaixo:

Agora, se você quer saber o que é uma plataforma mobile, qual a importância e vantagens dela para sua empresa, o que considerar antes de escolher, entre outros tópicos, então você não pode perder este post:

Fique nas primeiras posições do Google
Se você ainda não está por dentro, fique sabendo que o Google alterou o Page Layout. O que isso quer dizer? Simples: as empresas que não se adaptarem a um design responsivo vão perder oportunidades.
Ou seja, os quesitos referentes ao ranqueamento das páginas foram modificados. Os sites que estiverem fora desse padrão responsivo terão mais dificuldades na hora de ganhar posições, e isso implica a perda de visibilidade para sua marca.
Portanto, se você investe em links patrocinados e deseja ficar à frente da concorrência, precisa considerar esse tema, pois agora a experiência de navegação leva em conta outros dispositivos, além do desktop.
[rock-convert-cta id=”46695″]
Facilite o carregamento de dados
O design responsivo para e-commerce ajuda em diferentes esferas, sobretudo na rapidez de carregamento de dados.
Ou seja, além de o visual ser mais atrativo e estruturado, o usuário não precisa ficar esperando tanto. Essa medida é eficaz, pois auxilia na redução da taxa de abandono, seja da página ou da compra.
Afinal de contas, quantas vezes você já desistiu de comprar algo em uma loja virtual porque, por exemplo, o site demorava demais para carregar seus produtos ou não funcionava muito bem em seu celular?
À medida em que a tecnologia e a facilidade do acesso à sites, redes sociais e principalmente lojas vai aumentando, os clientes também se tornam mais exigentes.
Ninguém gostaria de esperar longos segundos ou até mesmo alguns minutos para poder carregar uma página em qualquer site, quem dirá uma loja virtual, ainda mais se quando este site finalmente carregar, exibir um layout feio, desconfigurado e sem User Experience alguma.
Esses problemas não ocorrem com um design responsivo, visto que ele foi feito justamente para fidelizar o design do seu site no desktop e tornar o carregamento das páginas em dispositivos móveis mais rápido.
Acesse a sua loja de qualquer navegador
Com o design responsivo, você não precisa parar a sua navegação para instalar outros tipos de aplicativos. Ou seja, tudo fica mais simples com o CSS 3.
Com isso, você não só torna a experiência de compra para o seu cliente melhor, como também torna o processo de compra muito mais prático, pois a visualização dos produtos em seu catálogo se torna mais rápida e simples, também ajudando a reduzir a taxa de abandono.
Siga o fluxo da tecnologia
Uma pesquisa realizada pelo Instituto Brasileiro de Geografia e Estatística (IBGE) destacou que os smartphones são os “queridinhos” da vez. Hoje, mais de 80% das pessoas acessam os seus conteúdos utilizando esses dispositivos.
E esse é um dado irreversível. Sendo assim, o melhor a fazer é adotar essas medidas tecnológicas a fim de colher os benefícios que isso pode gerar.
Nos últimos anos, a forma de consumir foi alterada drasticamente em função da tecnologia. Hoje, as pessoas valorizam a rapidez e a comodidade, ao mesmo tempo. O consumidor atual tende a pensar e querer tudo para ontem.
Nesse sentido, o design responsivo para e-commerce ajuda a atrair esse público, diminuir taxas de abandono, tornar o processo e a experiência de compra para seu cliente melhor e a melhorar a sua visibilidade diante da concorrência.
Não se esqueça de inscrever em nosso blog. Toda semana temos vários posts com muitas dicas e novidades para fazer o seu negócio ir a mil! Siga a gente em nossas redes sociais também: Twitter, Facebook, Instagram eYouTube.